
Tempo de leitura: 3 minutos
Desvendando o mistério: Como criei o efeito de fogo no texto 'Lúcifer' usando CSS
Gostaria de expressar meu sincero agradecimento a Geraldo Azambuza pelo interesse no efeito de fogo implementado no texto do artigo “Lúcifer, a invenção de um nome. Uma análise da origem do nome Lúcifer”. Recebi um e-mail do leitor Geraldo, onde expressou sua tentativa de copiar a imagem utilizada no referido artigo, porém percebeu que não se tratava de uma imagem, mas sim de um efeito criado em CSS. Ele então solicitou minha ajuda para entender como poderia criar esse efeito.
O efeito de fogo na palavra Lúcifer foi criado usando exclusivamente propriedades CSS, sem a necessidade de utilizar JavaScrip para o efeito de chamas. Abaixo está o código utilizado para alcançar esse efeito:
@font-face {
font-family: 'Stonecross';
src: url('Stonecross.eot');
src: local('Stonecross'),
url('/assets/font/Stonecross.eot?#iefix') format('embedded-opentype'),
url('/assets/font/Stonecross.woff2') format('woff2'),
url('/assets/font/Stonecross.woff') format('woff'),
url('/assets/font/Stonecross.ttf') format('truetype'),
url('/assets/font/Stonecross.svg#Stonecross') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
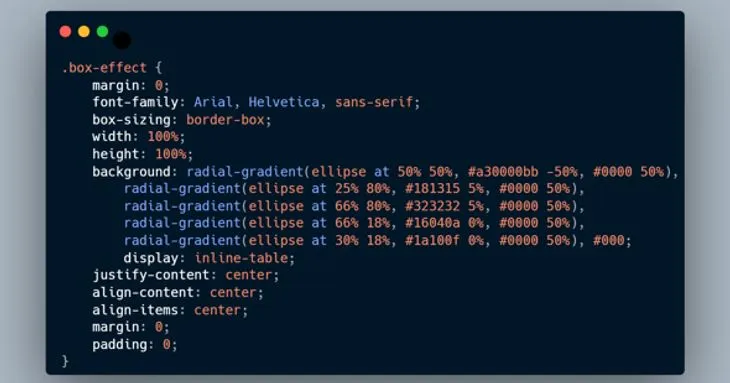
.box-effect {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
box-sizing: border-box;
width: 100%;
height: 100%;
background: radial-gradient(ellipse at 50% 50%, #a30000bb -50%, #0000 50%),
radial-gradient(ellipse at 25% 80%, #181315 5%, #0000 50%),
radial-gradient(ellipse at 66% 80%, #323232 5%, #0000 50%),
radial-gradient(ellipse at 66% 18%, #16040a 0%, #0000 50%),
radial-gradient(ellipse at 30% 18%, #1a100f 0%, #0000 50%), #000;
display: inline-table;
justify-content: center;
align-content: center;
align-items: center;
margin: 0;
padding: 0;
}
.effect {
font-family: "Stonecross", Arial Helvetica, serif;
font-size: 12vmin;
-webkit-text-stroke: 0px #0000004f;
-webkit-text-fill-color: #ffffff1c;
text-shadow: -3px -3px 3px #00000040;
background-repeat: repeat;
background-position: center center;
background-size: contain;
-webkit-text-fill-color: #002e422e;
-webkit-background-clip: text;
letter-spacing: 1px;
display: inline-flex;
width: 36vw;
height: 30vh;
text-align: center;
align-items: center;
justify-content: center;
font-weight: bold;
}
.fire {
background-image: url(/assets/images/fire.gif);
-webkit-text-fill-color: #cd0e0054;
}
Explicando o código acima:
-
@font-face: Define a fonte personalizada ‘Stonecross’. Certifique-se de incluir referências aos arquivos de fonte necessários para que a fonte seja carregada corretamente. -
.box-effect: Define estilos para o contêiner do efeito. Utiliza gradientes radiais para criar o efeito de fogo. -
.effect: Estilos para o texto em si. Aqui, é utilizada a fonte ‘Stonecross’, com sombreamento e outros estilos para dar um aspecto mais marcante. -
.fire: Esta classe adiciona o efeito de fogo ao texto. Utiliza uma imagem de chamas (fire.gif) como plano de fundo do texto e ajusta a cor do texto para criar um efeito mais realista.
Agora para aplicar o efeito de fogo ao texto “Lúcifer”, basta adicionar a classe .fire ao elemento que contém o texto desejado.
<div class="box-effect">
<div class="effect fire">LÚCIFER</div>
</div>
Lembre-se: a fonte ‘Stonecross’ desempenha um papel essencial na concretização do visual similar ao do artigo, conferindo um estilo único e impactante ao texto. O download pode ser feito através deste link: Clique aqui para fazer download da fonte Stonecross
Espero que estas informações sejam úteis. Fico à disposição para mais esclarecimentos ou dúvidas adicionais.
Publicidade
📢 Quer ficar por dentro de todas as novidades do nosso blog? Não perca os últimos artigos, dicas valiosas e informações relevantes!
Junte-se a nós nas redes sociais para receber em primeira mão:
- Artigos exclusivos;
- Dicas práticas;
- Ofertas especiais e descontos exclusivos para nossos seguidores.
Não vamos inundar sua caixa de entrada com newsletters! Simplesmente nos siga em uma de nossas redes sociais para garantir que você não perca nenhum conteúdo interessante. Estamos ansiosos para tê-lo(a) conosco! 🚀